Wave - Ghost Theme Documentation
Table of Contents
- Installation
- Adding Episodes
- Creating a Separate Blog Page
- Copyright Text
- Subscribe Links
- Hosting Fonts Locally
- Hosting jQuery Locally
Installation
When you purchase a theme from IVEEL, you will have an access to the theme directly on your account page. Once you click the download link, an installable theme file will be downloaded to your computer.
- Navigate to
Settings > Designon your Ghost Admin (yourblog.com/ghost).
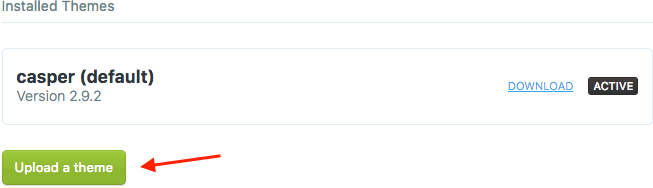
- Click
Upload a themeand select the downloaded installable theme file.
- Click
Activate Nowto start using the theme.
Adding Episodes
- Navigate to
Posts > New poston your Ghost Admin. - Enter episode title and description in the editor.
- Enter episode audio URL in
Post settings > Facebook card > Facebook descriptionfield. Ghost doesn't have a custom field feature, so we are using Open Graph description field. Please note that this must be a direct URL to your episode audio file. - You also select an image and tags for your podcast episodes like a regular post.
Creating a Separate Blog Page
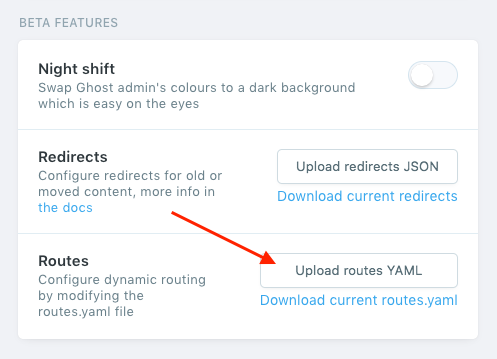
- Upload new routes in
Beta features > Routes. The routes fileroutes.yamlis in the theme folder.
- Add
Blogtag to your posts.
- Now you can access your blog page at
YOUR_SITE.com/blog.
Copyright Text
You can display some text on your blog's footer section. By default, it displays Powered by Ghost. To change the text, open partials/customize/copyright.hbs file.
<div class="copyright">
© All rights reserved.
</div>You can also add some HTML markup.
<div class="copyright">
© All rights reserved. <a href="URL_HERE">More info</a>
</div>Note: Remember to restart your Ghost when you made a change in hbs file.
Subscribe Links
Open partials/customize/subscribe.hbs to update the links. Enter an URL inside href attribute. All links must be full URL. Please don't change anything other than href attribute value unless you know what you're doing. For example, an Apple podcast link should look like below.
<a href="https://podcasts.apple.com/us/podcast/YOUR_PODCAST_NAME/id1234567890" ...>Note: Remember to restart your Ghost when you made a change in hbs file.
Hosting Fonts Locally
- Click here to download the font files.
- Create a folder named
fontsinassetsdirectory. - Unzip the downloaded file and copy the files to
assets/fontsfolder. - Open
default.hbsfile and comment out the line (wrap inside{{!-- --}}) which embeds Google Fonts. You can search for "https://fonts.googleapis.com" to be more specific.{{!-- <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=..."> --}} - Add the necessary CSS in
Settings > Code injection > Site Headerfield.@font-face { font-family: 'Ubuntu'; font-style: normal; font-weight: 400; src: url('../fonts/ubuntu-v14-latin-regular.woff2') format('woff2'), url('../fonts/ubuntu-v14-latin-regular.woff') format('woff'); } @font-face { font-family: 'Ubuntu'; font-style: italic; font-weight: 400; src: url('../fonts/ubuntu-v14-latin-italic.woff2') format('woff2'), url('../fonts/ubuntu-v14-latin-italic.woff') format('woff'); } @font-face { font-family: 'Ubuntu'; font-style: normal; font-weight: 500; src: url('../fonts/ubuntu-v14-latin-500.woff2') format('woff2'), url('../fonts/ubuntu-v14-latin-500.woff') format('woff'); } @font-face { font-family: 'Ubuntu'; font-style: normal; font-weight: 700; src: url('../fonts/ubuntu-v14-latin-700.woff2') format('woff2'), url('../fonts/ubuntu-v14-latin-700.woff') format('woff'); } @font-face { font-family: 'Ubuntu'; font-style: italic; font-weight: 700; src: url('../fonts/ubuntu-v14-latin-700italic.woff2') format('woff2'), url('../fonts/ubuntu-v14-latin-700italic.woff') format('woff'); }
Hosting jQuery Locally
- Click here to download the latest version of jQuery.
- Save the file as
jquery.min.jsinassets/jsfolder. - Open
default.hbsfile and search for "https://code.jquery.com" to find the<script>tag which embeds remote jQuery. - Replace the entire
<script>...</script>tag with:<script src="{{asset "js/jquery.min.js"}}"></script>
