Dawn - Ghost Theme Documentation
Table of Contents
- Installation
- Publication Identity
- Membership
- Search
- Featured Posts
- Related Posts
- Custom Template
- Contact Page
- Dropdown Menu
- Syntax Highlighting
- White Logo
- Disqus Comment
- Copyright Text
- Social Links
- Hosting Fonts Locally
- Hosting jQuery Locally
Installation
When you purchase a theme from IVEEL, you will have an access to the theme directly on your account page. Once you click the download link, an installable theme file will be downloaded to your computer.
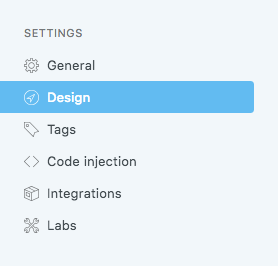
- Navigate to
Settings > Designon your Ghost Admin (yourblog.com/ghost).
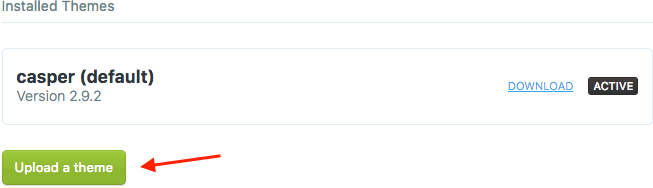
- Click
Upload a themeand select the downloaded installable theme file.
- Click
Activate Nowto start using the theme.
Publication Identity

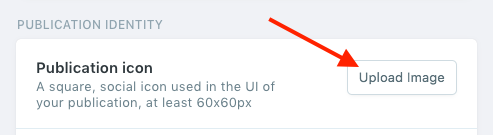
- Select an image in
Settings > General > Publication identity > Publication iconfield. The image must be square and at least 60x60px.
- The text is pulled from the site description which you can find in
Settings > General > Title & descriptionfield. - The CTA buttons will appear automatically if membership feature is enabled.
Membership
- Navigate to
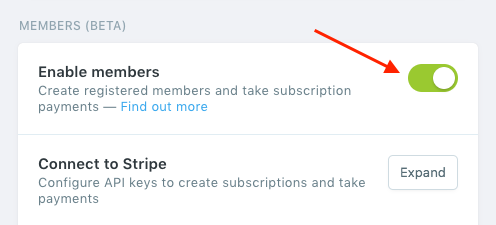
Settings > Labson your Ghost Admin. - Enable the feature in
Members > Enable members.
- Set your pricing in
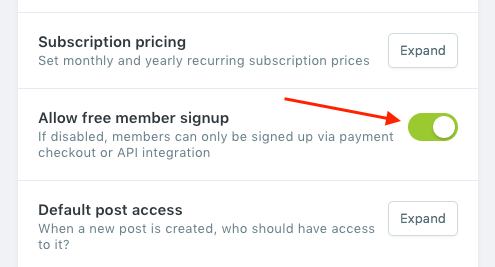
Members > Subscription pricing. - Make sure
Members > Allow free member signupis checked to allow free subscribers.
- To send signup and signin links, make sure you configured email settings in
config.production.jsonfile. You can read more on Ghost's documentation. - To send newsletter (bulk email) to your subscribers, Ghost needs your Mailgun domain and API key. Insert them in
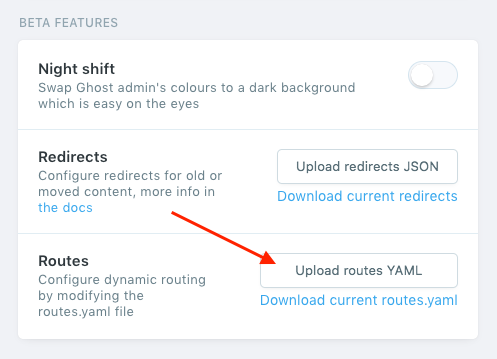
Members > Email settings. - Upload new routes in
Beta features > Routes. The routes fileroutes.yamlis in the theme folder. It adds new routes to your blog which are used for signup, signin and account pages.
Note: Membership feature was introduced in Ghost v3 and it requires Ghost 3.x at least. Remember to restart your Ghost when you made a change in routes.
Search
- Click
Settings > Integrations > Custom integrations > Add custom integrationto generate a new content API key. - Enter an integration name (e.g. Search) and click
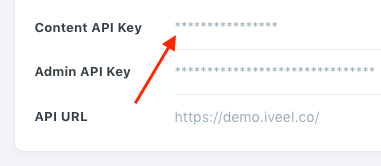
Create. - Copy
Content API Key.
- Enter the key in
partials/customize/config.hbsfile.search_key: 'CONTENT_API_KEY',
The theme generates an index of posts for highly performant search. The index is updated automatically when posts are added or updated. However, it isn't updated when posts are unpublished or deleted. To force update the index, increment the search index migration in partials/customize/config.hbs file.
search_migration: 'v2',Note: Remember to restart your Ghost when you made a change in hbs file.
Featured Posts

- To feature a post, navigate to
Storieson your Ghost Admin.
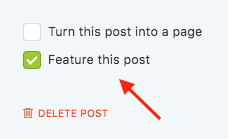
- Select the post you want to feature and click the settings icon on the top right corner.
- Scroll down the Post Settings menu and check
Feature this post.
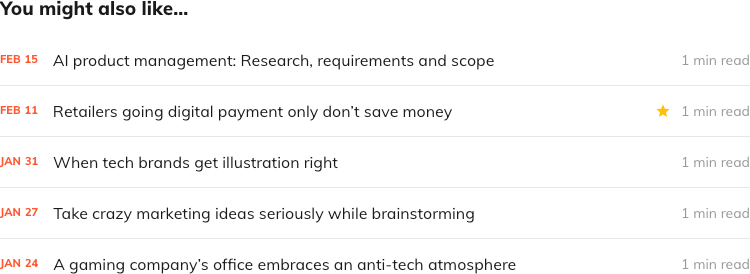
Related Posts

- To add tags to a post, navigate to
Postson your Ghost Admin.
- Select the post and click the settings icon on the top right corner.
- Add the tags in
Tagsfield.
Custom Template
The theme includes some additional custom templates for posts and pages. To change the default template, navigate to post settings and select a custom template in Template field.
Contact Page
- Add a new page in
Pages > New pageand give it a title. For example, "Contact". - Click on the gear icon to open the page settings and choose
Page With ForminTemplatefield.
- Open
custom-page-with-form.hbsfrom the theme files and replaceFORM_IDwith your Formspree form ID. You can see the form ID inIntegrationtab on your Formspree dashboard.
Note: Remember to restart your Ghost when you made a change in hbs file.
Dropdown Menu
If you have extra menu items that don't need to be displayed by default, you can add them to a dropdown menu. Please note that only one dropdown menu can be setup.
- Navigate to
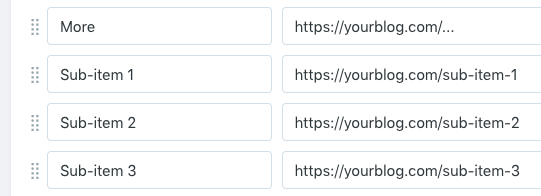
Design > Navigationand add a menu item with a URL with three dotshttps://yourblog.com/...This will be used as a dropdown menu toggle. - Under the toggle menu item, add the sub-menu items and they will be added to the dropdown menu automatically.

Syntax Highlighting
The syntax highlighting feature is disabled by default, because it's not required for every blog. You can enable the feature by uncommenting the necessary resources in default.hbs file from the theme files.
- First, uncomment the line which references the CSS.
<link rel="stylesheet" href="{{asset "css/prism.css"}}"> - After that, uncomment the line which references the JS.
<script src="{{asset "js/prism.js"}}"></script> - Now add your code in an HTML card in the editor. It adds some JavaScript code in this example.
<pre> <code class="language-javascript">let cheese = 'Cheddar'; if (cheese) { console.log('Yay! Cheese available for making cheese on toast.'); } else { console.log('No cheese on toast for you today.'); }</code> </pre>
Be default, the syntax highlighting feature contains the default version of Prism which supports Markup + HTML + XML + SVG + MathML + SSML, CSS, C-like and JavaScript. You can customize the build to fit your needs on their download page. After downloading your custom build, just replace assets/css/prism.css and assets/js/prism.js in the theme files.
White Logo
When it's in dark mode, a white version of the logo will be needed unless you're using a text logo. In this case, you can enter the logo URL in partials/customize/config.hbs file.
white_logo: 'yourblog.com/content/images/IMAGE_URL.jpg',Note: Remember to restart your Ghost when you made a change in hbs file.
Disqus Comment
The theme has a built-in support for Disqus as a commenting system. Follow only these steps to setup Disqus. You don't need to follow the installation tutorial of Disqus on their site.
- Create a new site on your Disqus dashboard.
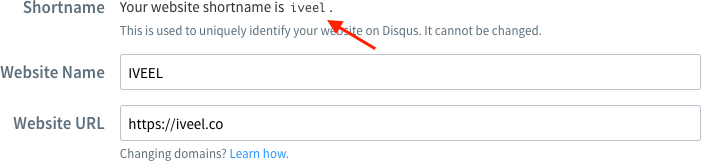
- Get your Disqus shortname. Please note that your Disqus shortname will be different than below.

- Insert the Disqus shortname in
partials/customize/config.hbsfile.disqus_shortname: 'your_shortname',
Note: Remember to restart your Ghost when you made a change in hbs file.
Copyright Text
You can display some text on your blog's footer section. By default, it displays Powered by Ghost. To change the text, open partials/customize/copyright.hbs file.
<div class="copyright">
© All rights reserved.
</div>You can also add some HTML markup.
<div class="copyright">
© All rights reserved. <a href="URL_HERE">More info</a>
</div>Note: Remember to restart your Ghost when you made a change in hbs file.
Social Links
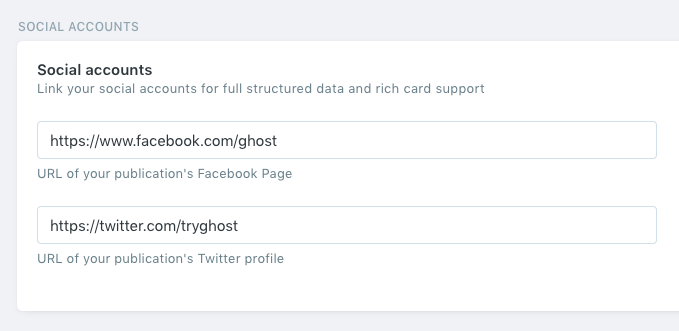
Add your social links in Settings > General > Social Accounts to display social links on your blog. All links must be full URL.

Hosting Fonts Locally
- Click here to download the font files.
- Create a folder named
fontsinassetsdirectory. - Unzip the downloaded file and copy the files to
assets/fontsfolder. - Open
default.hbsfile and comment out the line (wrap inside{{!-- --}}) which embeds Google Fonts. You can search for "https://fonts.googleapis.com" to be more specific.{{!-- <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=..."> --}} - Add the necessary CSS in
Settings > Code injection > Site Headerfield.@font-face { font-display: swap; font-family: 'Muli'; font-style: normal; font-weight: 400; src: url('../fonts/mulish-v1-latin-regular.woff2') format('woff2'), url('../fonts/mulish-v1-latin-regular.woff') format('woff'); } @font-face { font-display: swap; font-family: 'Muli'; font-style: normal; font-weight: 700; src: url('../fonts/mulish-v1-latin-700.woff2') format('woff2'), url('../fonts/mulish-v1-latin-700.woff') format('woff'); } @font-face { font-display: swap; font-family: 'Muli'; font-style: normal; font-weight: 800; src: url('../fonts/mulish-v1-latin-800.woff2') format('woff2'), url('../fonts/mulish-v1-latin-800.woff') format('woff'); } @font-face { font-display: swap; font-family: 'Muli'; font-style: italic; font-weight: 400; src: url('../fonts/mulish-v1-latin-italic.woff2') format('woff2'), url('../fonts/mulish-v1-latin-italic.woff') format('woff'); } @font-face { font-display: swap; font-family: 'Muli'; font-style: italic; font-weight: 700; src: url('../fonts/mulish-v1-latin-700italic.woff2') format('woff2'), url('../fonts/mulish-v1-latin-700italic.woff') format('woff'); }
Hosting jQuery Locally
- Click here to download the latest version of jQuery.
- Save the file as
jquery.min.jsinassets/jsfolder. - Open
default.hbsfile and search for "https://code.jquery.com" to find the<script>tag which embeds remote jQuery. - Replace the entire
<script>...</script>tag with:<script src="{{asset "js/jquery.min.js"}}"></script>
